This page discusses how to use the ASP.NET IDE (Integrated Development Environment) to manage Microsoft Access databases.
- Microsoft keeps updating its products and each version is slightly different from its previous version. The instructor is tired of updating his slides to keep up with Microsoft, but you should be able to tell the differences.
- The Visual Studio 2019 in the classroom CEC205 only accepts 2000 or 2002-2003 Access database format
.mdb. The.accdbformat will crash the VS. Make sure that you use the.mdbformat in case you will use the CEC205 to demonstrate your exercises.
Start ⇒ All Programs
⇒ Visual Studio 2015
C:\ASP.NET-workspace\WebSite6\ .
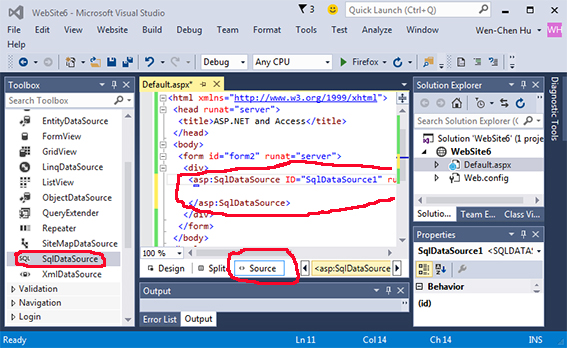
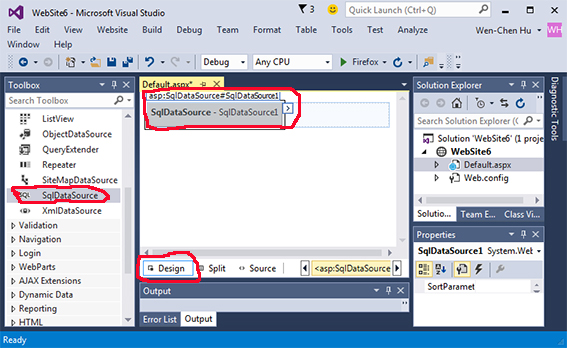
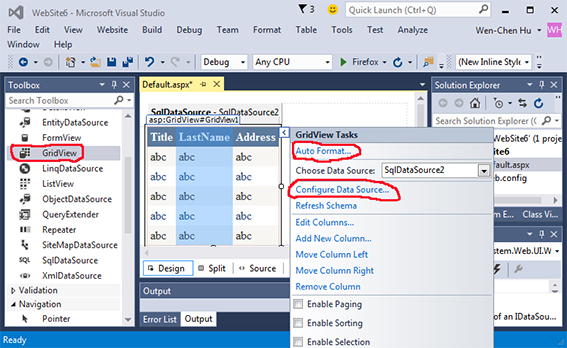
SqlDataSourceControl on the Web Form.

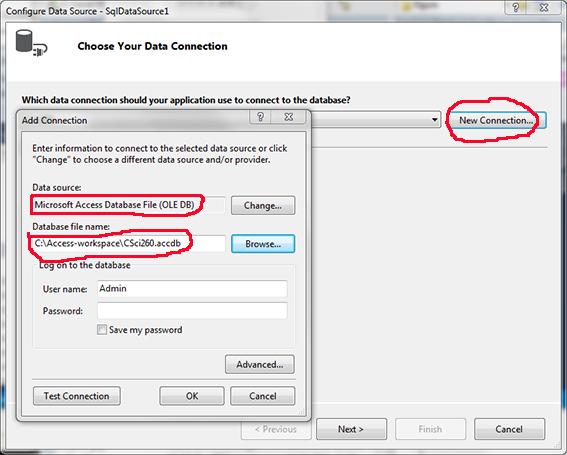
New Connection button to Establish Connection.C:\Access-workspace\CSci260.accdb


GridView Control on the Form.

SqlDataSource and GridView by the following assignment:
GridView.DataSourceID = SqlDataSource.IDFor how to program in ASP.NET, check the ASP.NET Quickstart Tutorial, which demonstrates selected features in ASP.NET version 2.0, but they are compatible with later versions of ASP.NET as well. The source code of
Default.aspx is partially, automatically generated as follows:
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET and Access</title>
</head>
<body>
<form id="form2" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:CSci260 %>"
ProviderName="<%$ ConnectionStrings:CSci260.ProviderName %>"
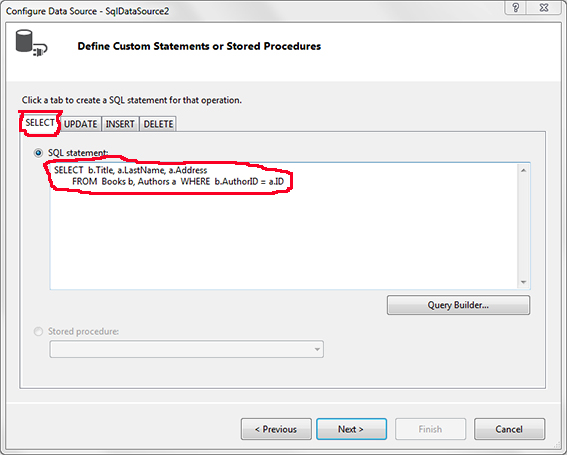
SelectCommand="SELECT b.Title, a.LastName, a.Address
FROM (Books b INNER JOIN Authors a ON b.AuthorID = a.ID)">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" CellPadding="4"
DataSourceID="SqlDataSource2" ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="LastName"
HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="Address"
HeaderText="Address" SortExpression="Address" />
</Columns>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775"
ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6"
Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True"
ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
</form>
</body>
</html>
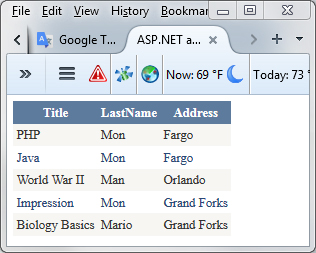
BUILD ⇒ Build Web SiteIf the build is successful, debug the web site by selecting the options:
DEBUG ⇒ Start Without Debugging

File ⇒ Open
⇒ Project/Solution...
⇒ Open (C:\ASP.NET-workspace\WebSite6\WebSite6.sln)