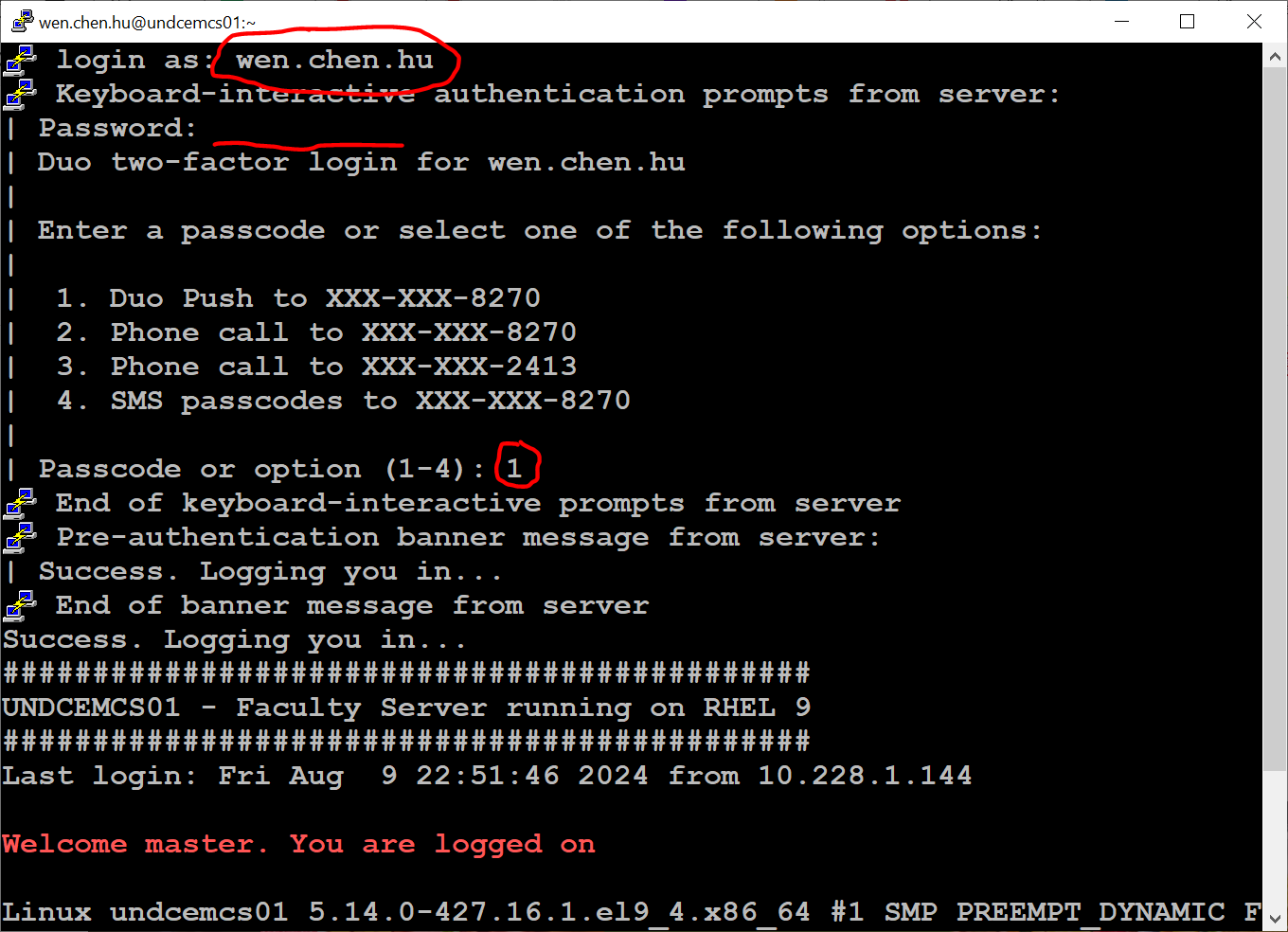
You may use an SSH (Secure Shell) client such as PuTTY (PC) or Termius (Mac) to access the server by using the following parameters:
|

|
Once you are in the SSH client, enter the following parameters:
|

|
Alternatively, you may create the scripts on your PC and then transfer them to
undcemcs02 by using an FTP (File Transfer Protocol) tool such as WinSCP.
If you are off campus or not able to connect to the servers or tools like
undcemcs02.und.eduor- MySQL Workbench.
|
Teacher: What is further away, Australia or the Moon? Pupil: Australia, you can see the Moon at night. |