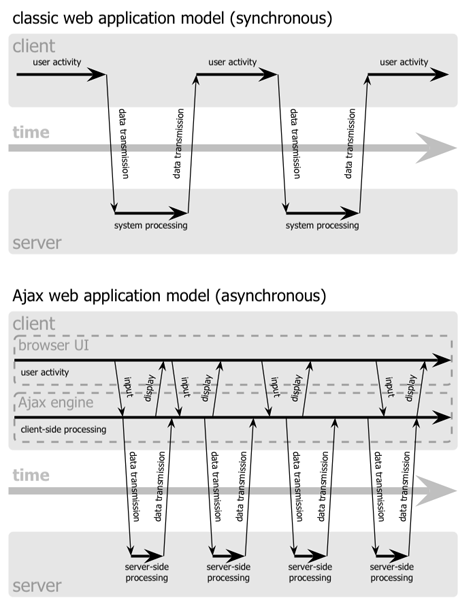
Instead of loading a webpage at the start of the session, the browser loads an AJAX engine written in JavaScript and usually tucked away in a hidden frame. This engine is responsible for both rendering the interface the user sees and communicating with the server on the user’s behalf. The AJAX engine allows the user’s interaction with the application to happen asynchronously—independent of communication with the server.
| So the user is never staring at a blank browser window and waiting around for the server to do something. Every user action that normally would generate an HTTP request takes the form of a JavaScript call to the AJAX engine instead. Any response to a user action that does not require a trip back to the server—such as simple data validation or editing data in memory—the engine handles on its own. |

|
If the engine needs something from the server in order to respond—if it is submitting data for processing or retrieving new data—the engine makes those requests asynchronously, usually using XML, without stalling a user’s interaction with the application.
|
This is your captain speaking, AND THIS IS YOUR CAPTAIN SHOUTING. |