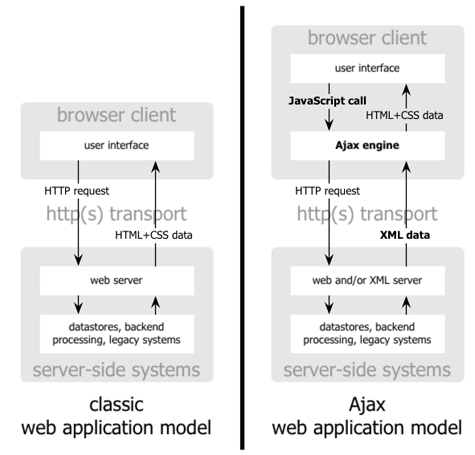
The classic web application model works like this:
- Most user actions in the interface trigger an HTTP request back to a web server.
- The server does some processing—retrieving data, crunching numbers, talking to various legacy systems—and then returns an HTML page to the client.
| An AJAX application eliminates the start-stop-start-stop nature of interaction on the Web by introducing an intermediary AJAX engine between the user and the server. It seems like adding a layer to the application would make it less responsive, but the opposite is true. |

|
|
My friend asked me to help him round up his 37 sheep. I said “40”. |