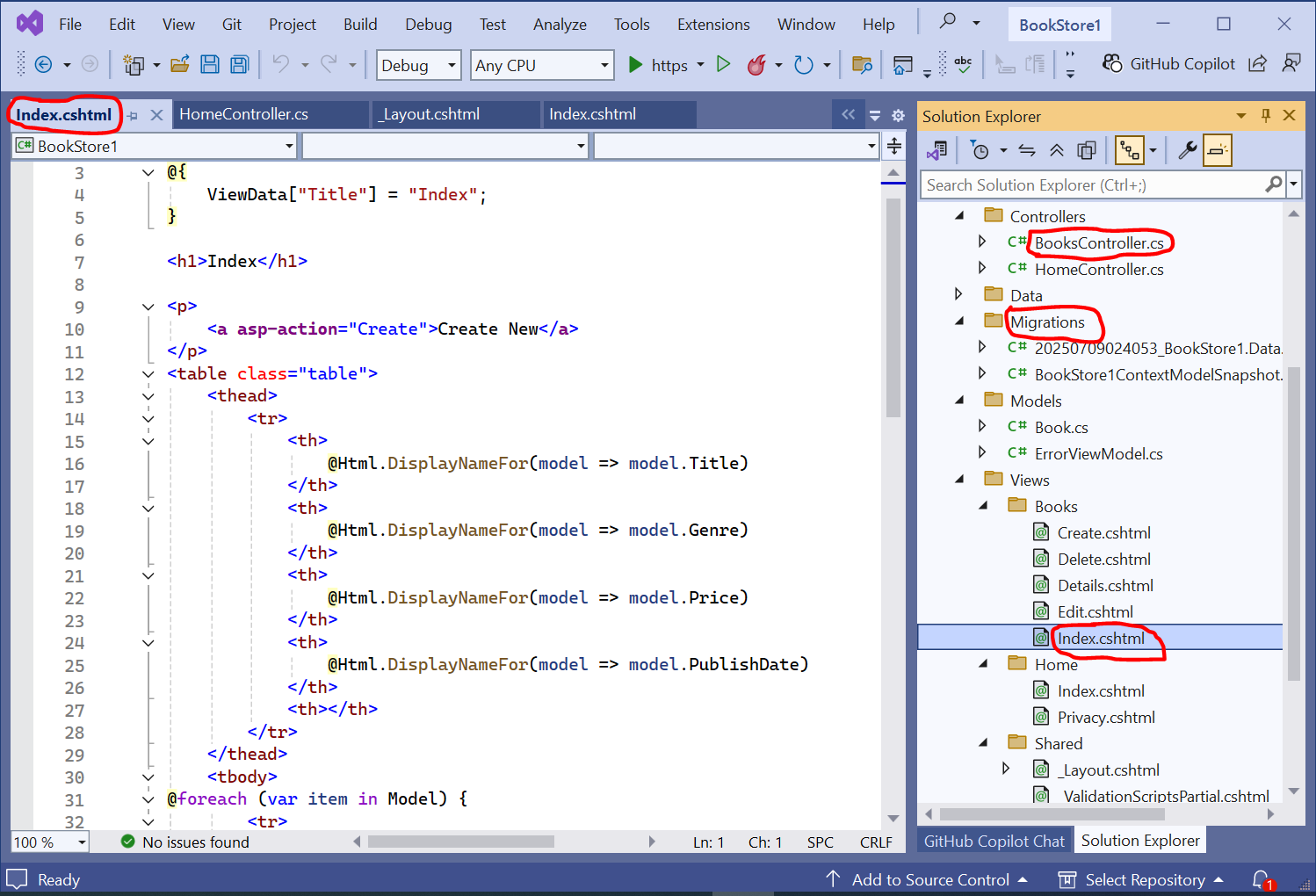
Books/Index.cshtml



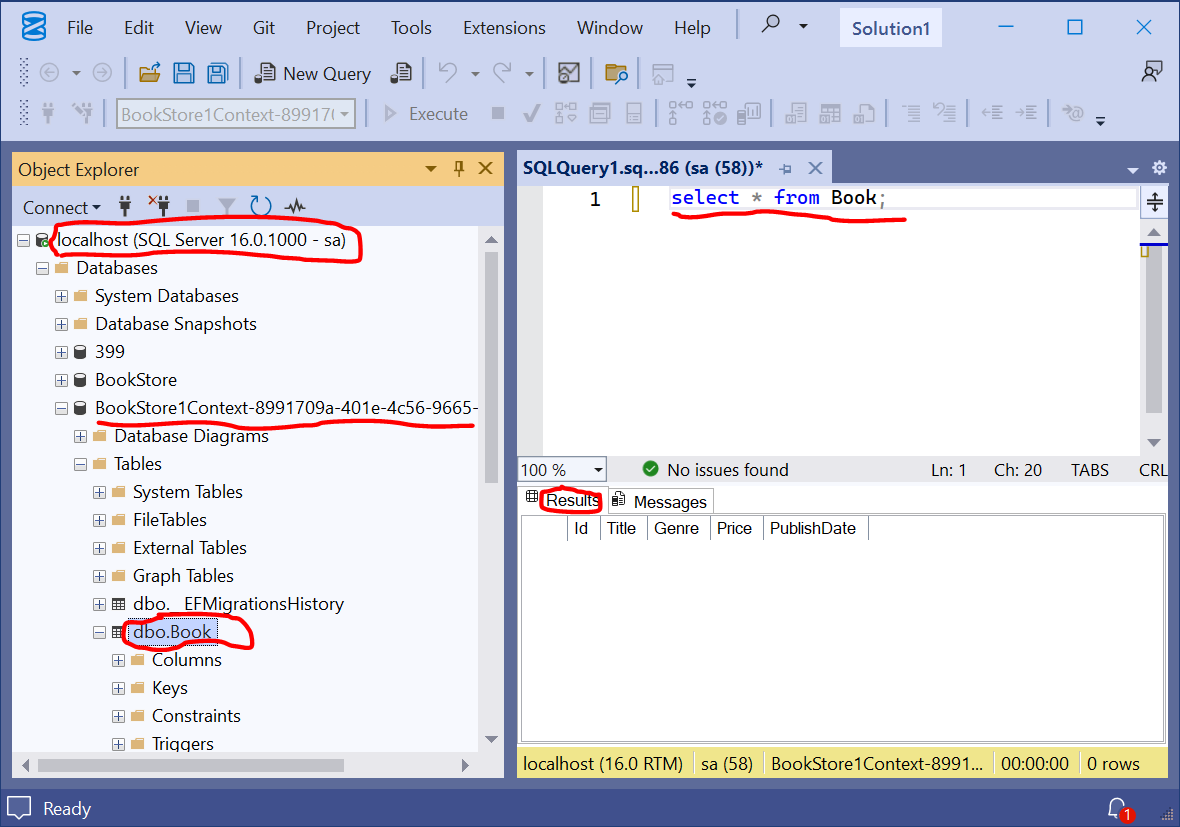
In SQL Server, the prefix
dbo. is used to indicate the default schema for database objects.
A schema is a logical container that organizes and categorizes database objects like tables, views, and stored procedures.
The dbo schema, short for “Database Owner,” is the default schema for all users unless another schema is explicitly specified.
|
@model IEnumerable<BookStore1.Models.Book>
@{ ViewData["Title"] = "Index"; }
<h1>Index</h1>
<p><a asp-action="Create">Create New</a></p>
<table class="table">
<thead>
<tr>
<th>@Html.DisplayNameFor( model => model.Title )</th>
<th>@Html.DisplayNameFor( model => model.Genre )</th>
<th>@Html.DisplayNameFor( model => model.Price )</th>
<th>@Html.DisplayNameFor( model => model.PublishDate )</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach( var item in Model ) {
<tr>
<td>@Html.DisplayFor( modelItem => item.Title )</td>
<td>@Html.DisplayFor( modelItem => item.Genre )</td>
<td>@Html.DisplayFor( modelItem => item.Price )</td>
<td>@Html.DisplayFor( modelItem => item.PublishDate )</td>
<td>
<a asp-action="Edit" asp-route-id="@item.Id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.Id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.Id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
|
|
“I just joined a gym. I don’t work out there, I just joined it. It’s nice to have something to cancel.” — Todd Barry |