|
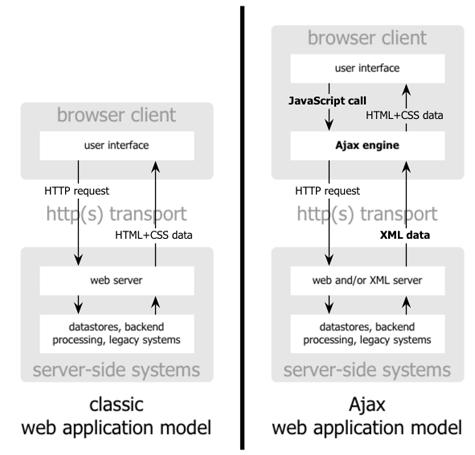
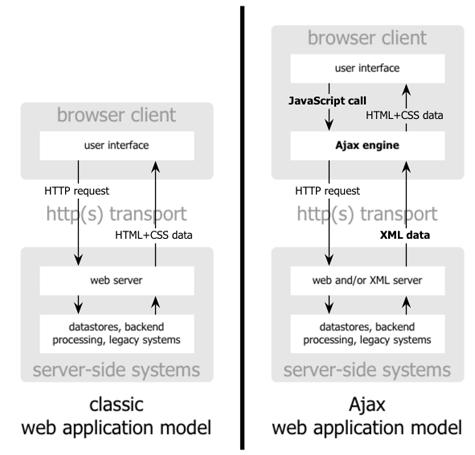
AJAX (Asynchronous JavaScript and XML) is a web development technique for creating interactive web applications.
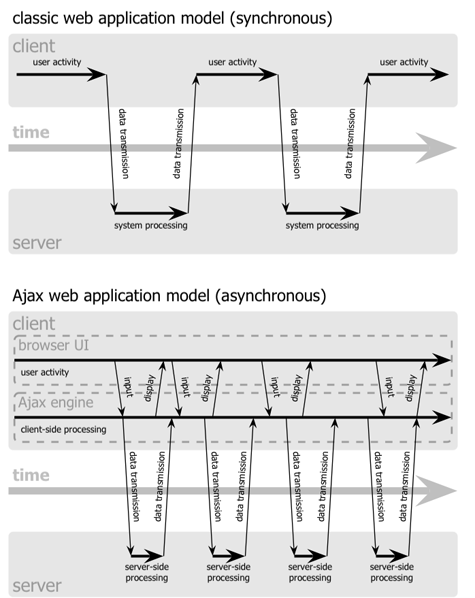
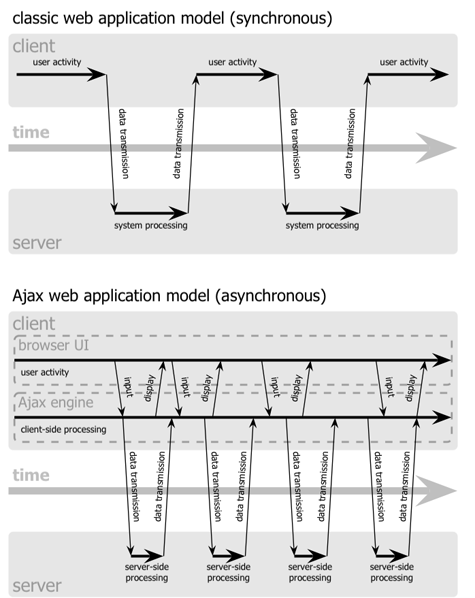
The intent is to make web pages feel more responsive by exchanging small amounts of data with the server behind the scenes, so that the entire web page does not have to be reloaded each time the user makes a change.
This is meant to increase the web page’s interactivity, speed, and usability.

The AJAX technique uses a combination of:
- XHTML (or HTML) and CSS, for marking up and styling information.
- The DOM accessed with a client-side scripting language, especially ECMAScript implementations such as JavaScript and JScript, to dynamically display and interact with the information presented.
- The
XMLHttpRequest object is used to exchange data asynchronously with the web server.
In some AJAX frameworks and in certain situations, an IFrame object is used instead of the XMLHttpRequest object to exchange data with the web server, and in other implementations, dynamically added <script> tags may be used.

- XML is sometimes used as the format for transferring data between the server and client, although any format will work, including preformatted HTML, plain text, JSON and even EBML.
These files may be created dynamically by some form of server-side scripting.
Like DHTML, LAMP and SPA, AJAX is not a technology in itself, but a term that refers to the use of a group of technologies.
|