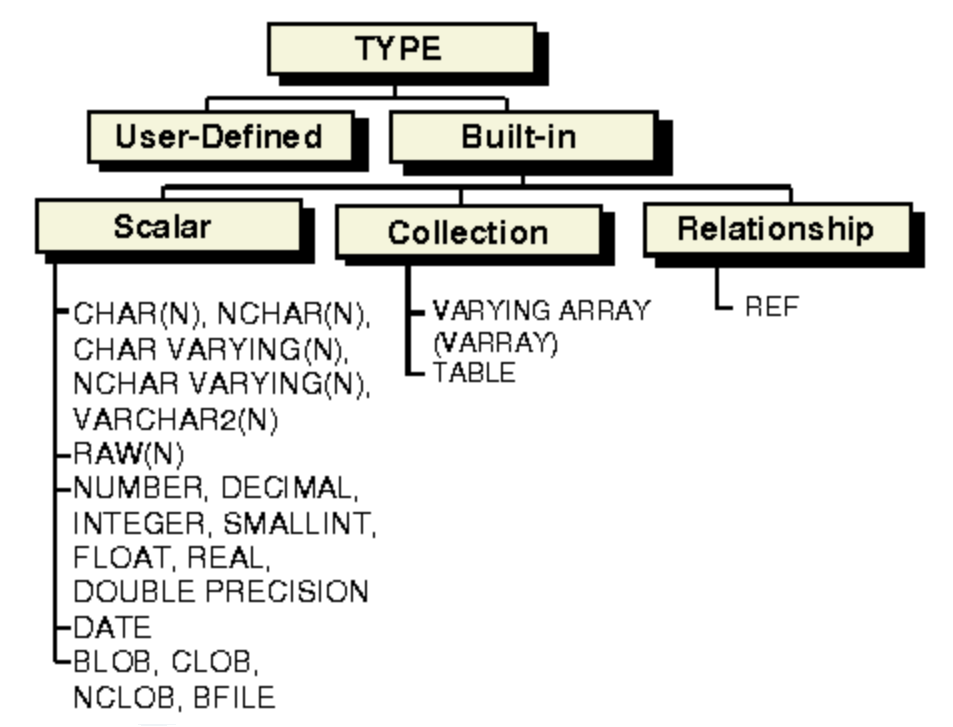
Some of the Oracle built-in datatypes are listed below:
|

|
DATE- Date fields or time information like '24-09-2022'. There are several date formats and the standard date format for input and output is 'DD-MON-YY', e.g., '01-JAN-23'.
INTEGER- Integer number
NUMBER- The storage of both fixed and floating point number by using the format
NUMBER(precision, scale), where precision is the total number of digits and scale is the number of digits to right of decimal point. For the example of “amount number(5,2)”, 123.46 is valid, and 12345 is invalid. REAL- Real number
SMALLINT- Short integer
VARCHAR- It is the same as
VARCHAR2. VARCHAR2- Variable-length strings.
It was used before the
VARCHARdefinition is finalized.
Demonstration
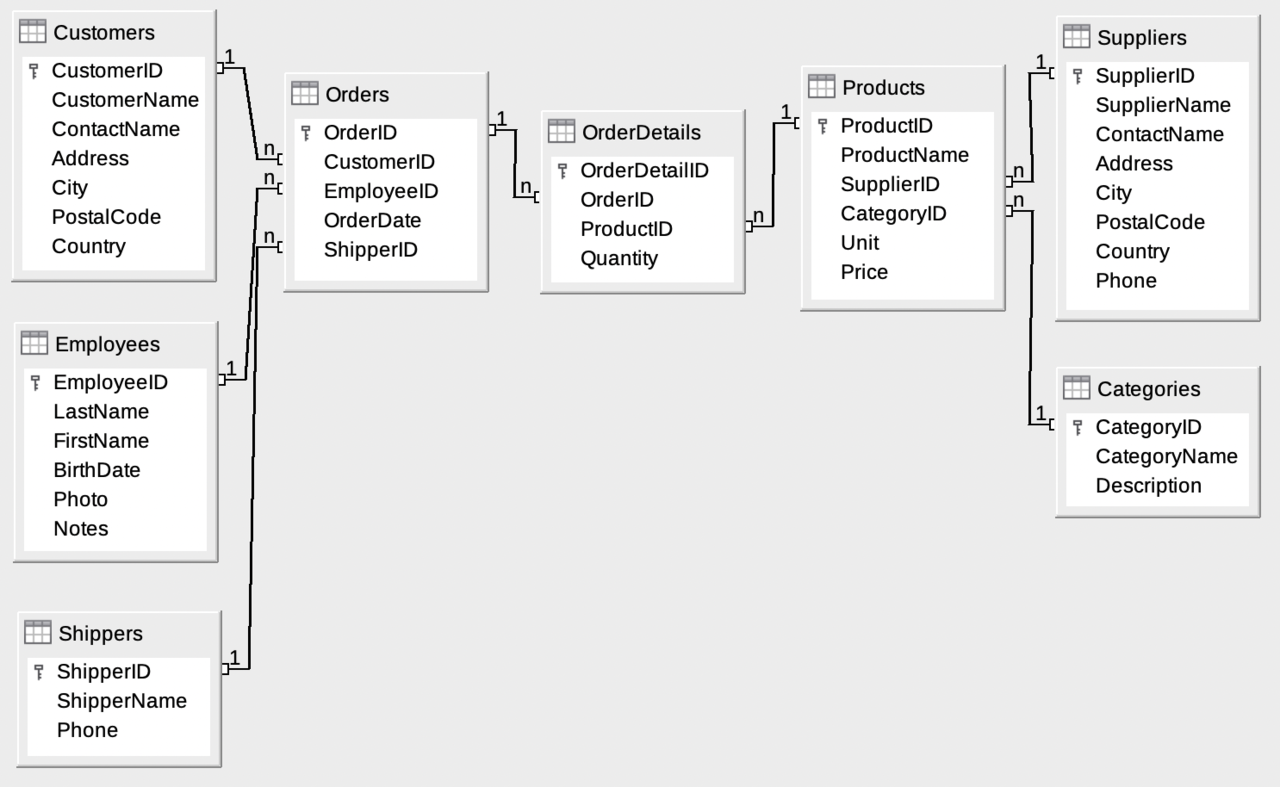
Below is an SQL test area from W3Schools, which uses the well-known Northwind sample database. The tables here are for read only because of the problem of embedding the scripts. For a fully working example, check this by using Chrome.
|
Result:
|
The Database includes:
|

|
The Database includes:
|