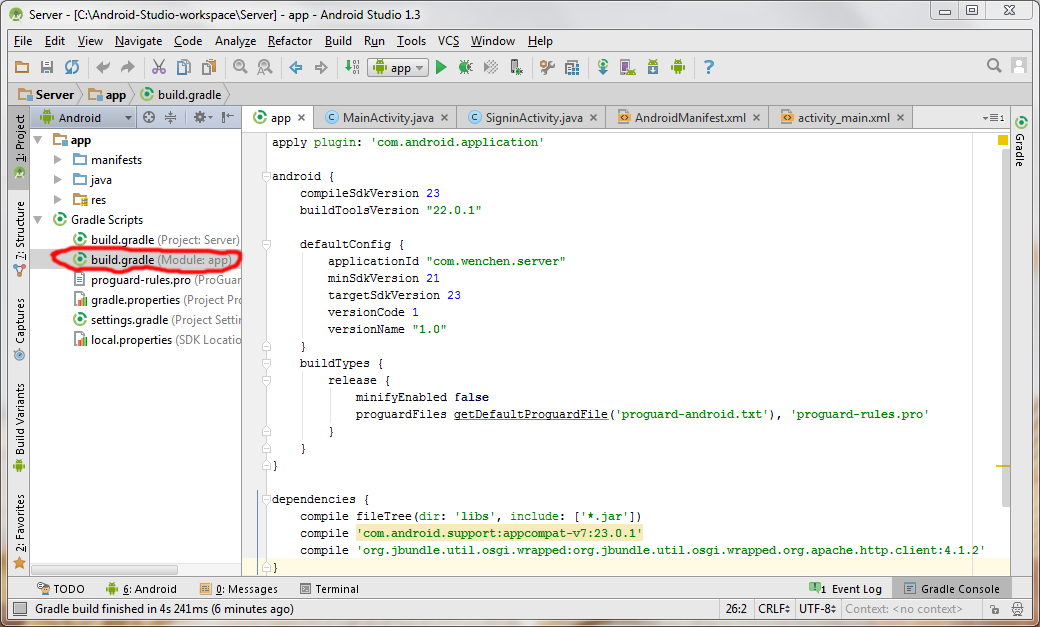
build.gradle (Module: app)
In the past, setting up the Android execution environment could be complicated. Using Eclipse saved us much trouble, but it was still not easy. Since Android Studio adopted Gradle, the task becomes much easier. Gradle is an open source build automation system that builds upon
- Apache Ant, which is a Java library and command-line tool whose mission is to drive processes described in build files as targets, and
- Apache Maven, which a software project management and comprehension tool.
build.gradle file used in this app if the HttpClient class is used.
If Android SDK 23 above is used, add the following code under buildToolsVersion:
useLibrary 'org.apache.http.legacy'