There are a couple of ways to allow Android to connect to the servers. Two of the classes for the connections are given as follows:
URLConnection, which represents a communications link between the application and a URL, andHttpClient, which is an interface for an HTTP client and was deprecated in Android 5.1 and is removed from the Android SDK in Android 6.0. In order to use it, edit thedependenciesinbuild.gradleto the following:
Gradle Scripts: build.gradle (Module: app) dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') compile 'com.android.support:appcompat-v7:23.0.1' compile 'org.jbundle.util.osgi.wrapped:org.jbundle.util.osgi.wrapped.org.apache.http.client:4.1.2' ... }
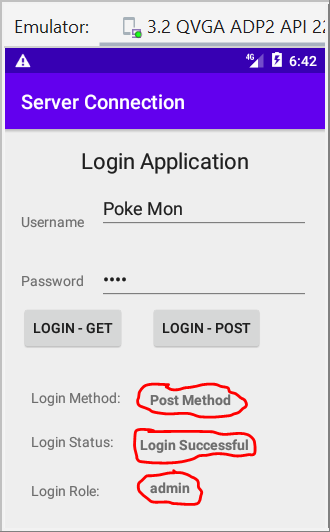
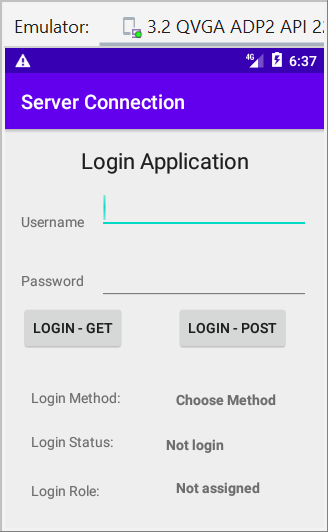
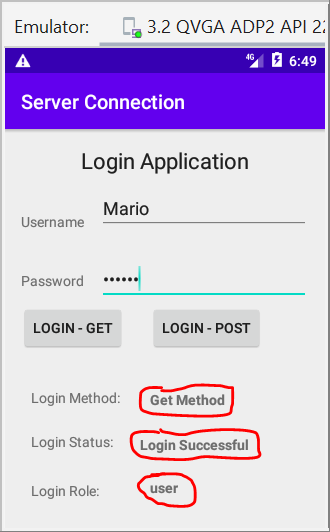
| The three figures on the right show the screenshots of this application, which calls a JDBC program using either one of the two methods: GET and POST. |

|
|

|
|

|
|
Teacher: What makes you see? Bobyjack: My eyes, my nose and my ears. Teacher: True for the eyes but why for your ears and nose? Bobyjack: It’s to hold my glasses!!! |