Default.aspx is not a pure HTML file, so it needs to be converted to an HTML file before the browsers can display it.
The ASP.NET does not mention how it does the conversion, but the conversion should not be difficult.

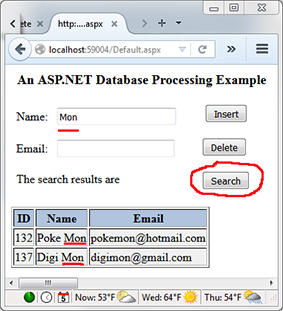
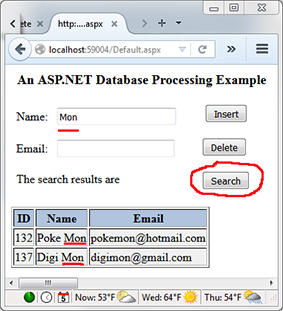
Default.aspx (Cont.)
The previous source file Default.aspx is not a pure HTML file, so it needs to be converted to an HTML file before the browsers can display it.
The ASP.NET does not mention how it does the conversion, but the conversion should not be difficult.
|

|
View Page Source”| Simplified HTML Source of http://localhost:59004/Default.aspx |
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<form method="post" action="Default.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="dzVYT/Aa7+KqrtH0fLm+XVIOp/sAQatehTiA7bfg1Lr5USQaye ..." />
</div>
<div id="Enter" class="auto-style4">
<span id="Label1">An ASP.NET Database Processing Example</span>
<span id="Label3">Name:</span>
<input name="authorName" type="text" id="authorName" />
Email:
<input name="email" type="text" id="email" style="width:152px;" />
<input type="submit" name="insert" value="Insert" id="insert" />
<input type="submit" name="delete" value="Delete" id="delete" />
<input type="submit" name="search" value="Search" id="search" />
The search results are
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR"
id="__VIEWSTATEGENERATOR" value="CA0B0334" />
<input type="hidden" name="__EVENTVALIDATION"
id="__EVENTVALIDATION" value="Fsl3iOQSqtU36qt9ON ..." />
</div>
</form>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Firefox","requestId":"3f959f9dae86461e8a735f077bc16c34"}
</script>
<script type="text/javascript" async="async"
src="http://localhost:42502/91edd305c.../browserLink" async="async">
</script>
<!-- End Browser Link -->
</body>
</html>
|