CSS Syntax
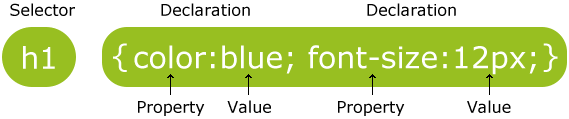
A CSS rule has two main parts: a selector, and one or more declarations:

The selector is normally the HTML element you want to style. Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value.
CSS Example
CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly brackets. To make the CSS more readable, you can put one declaration on each line, like this:
|
CSS Comments
Comments are used to explain your code, and they are ignored by browsers. A CSS comment begins with “/*”, and ends with “*/”, like this: |
|
Demonstration
The following demonstration shows how the script of HTML and CSS is displayed on the Web:
|
I am going to succeed because I am crazy enough to think that I can. |